It’s hard to imagine today’s office workspaces without slide-deck presentations somewhere in the background. Whether it’s marketing slides presented to some customer, or structured arguments to facilitate an internal discussion with colleagues; slides are hard to avoid. But sometimes MS Powerpoint can really feel like overkill, especially if it’s on the lower, more internal end of the spectrum. In addition, it can get quite annoying if you want to show some properly formatted source code. You may typically end up spending more time on the styling and layout than on the the content itself. What if we could create slides as easily as we write articles (like the one you are reading right now) and documentation? In markdown!
Enter: reveal-md
Let’s jump straight in, and look at more details afterwards.
Get started in 3 minutes
1. Prerequisites:
- Install Node.js to get
npmandnpx - Install Editor like Microsoft’s Visual Studio Code
2. Setup
Create new
.mdfile and open in editor.$ code Example.mdDownload and execute reveal-md, pointing it to your presentation file.
a) Without installation using
npx:$ npx reveal-md Example.md --port 7742 --watchor
b) With global installation using
npm:# Install globally once $ npm install -g reveal-md # Afterwards simply run as follows $ reveal-md Example.md --port 7742 --watchThis will serve the slideshow presentation at
localhost:7742and should automatically open your browser. You should see an empty presentation screen.
3. Add some slides
Now go back to your editor and add some simple slides to your presentation.
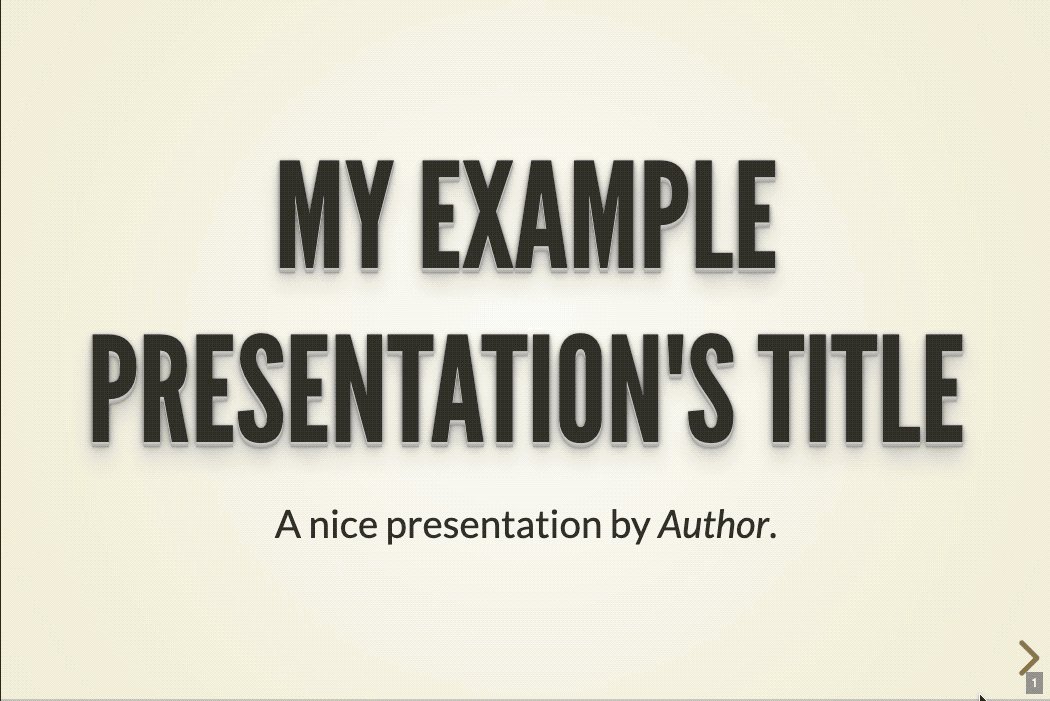
Start with a title slide, just as you would in a regular markdown document:
# My Example Presentation's Title A nice presentation by _Author_.Add a slide separator:
---Create a content slide:
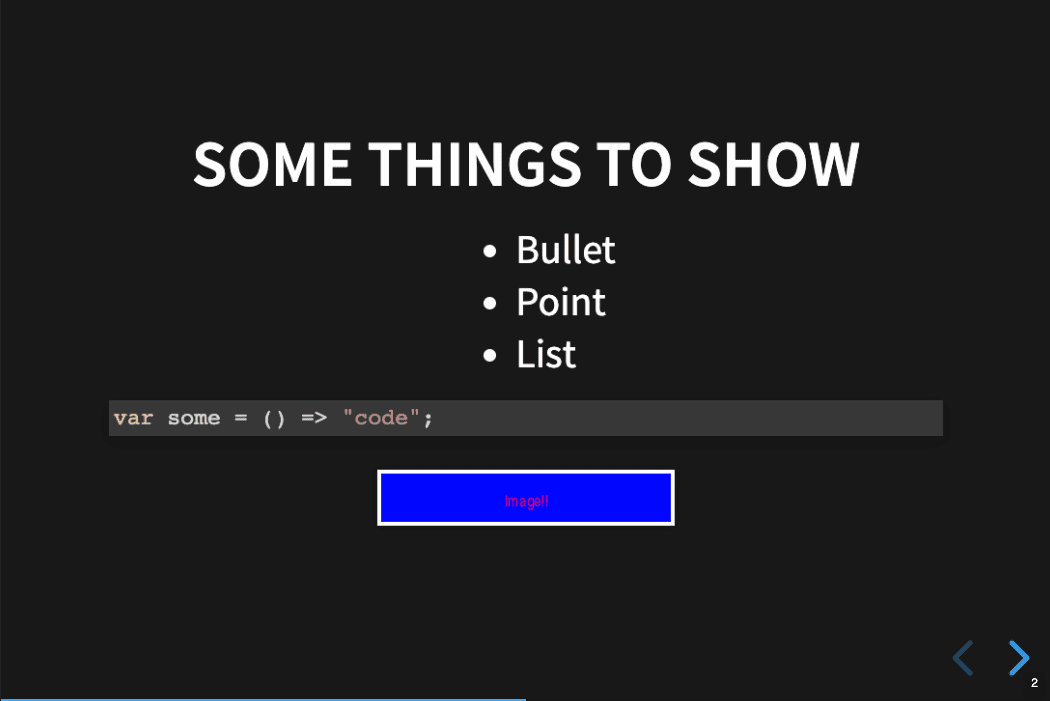
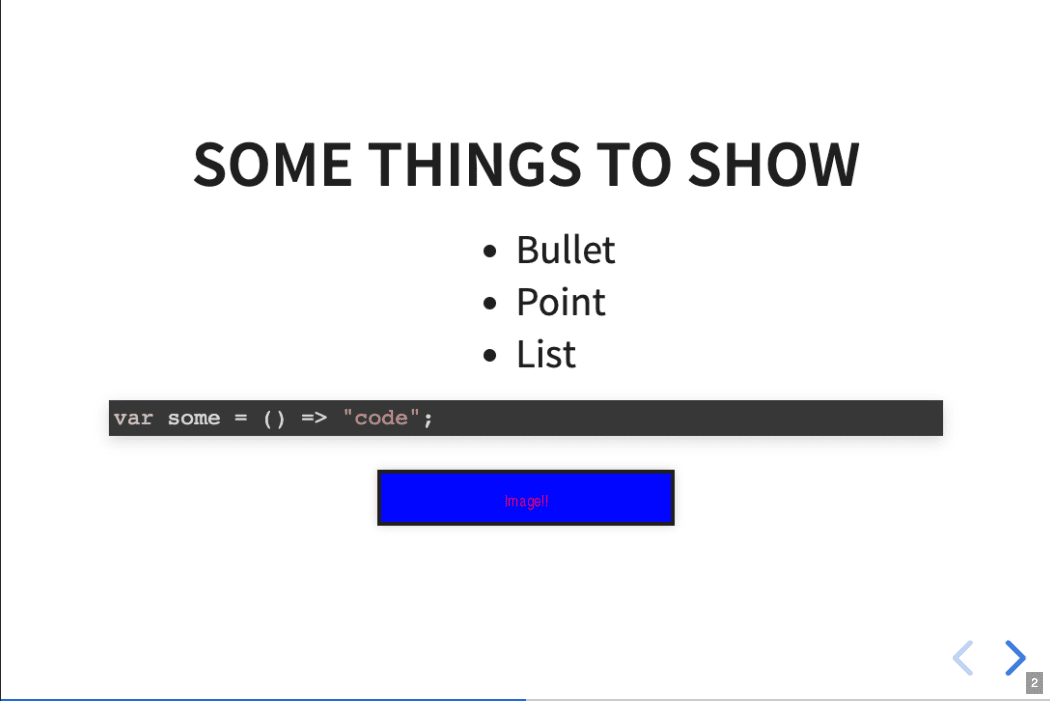
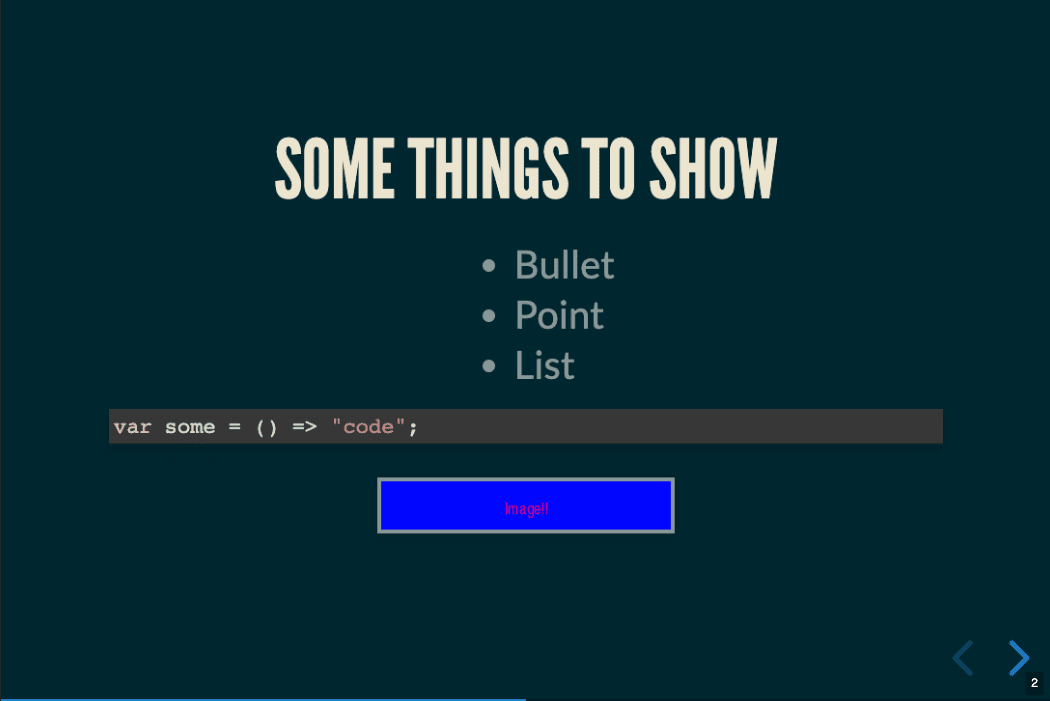
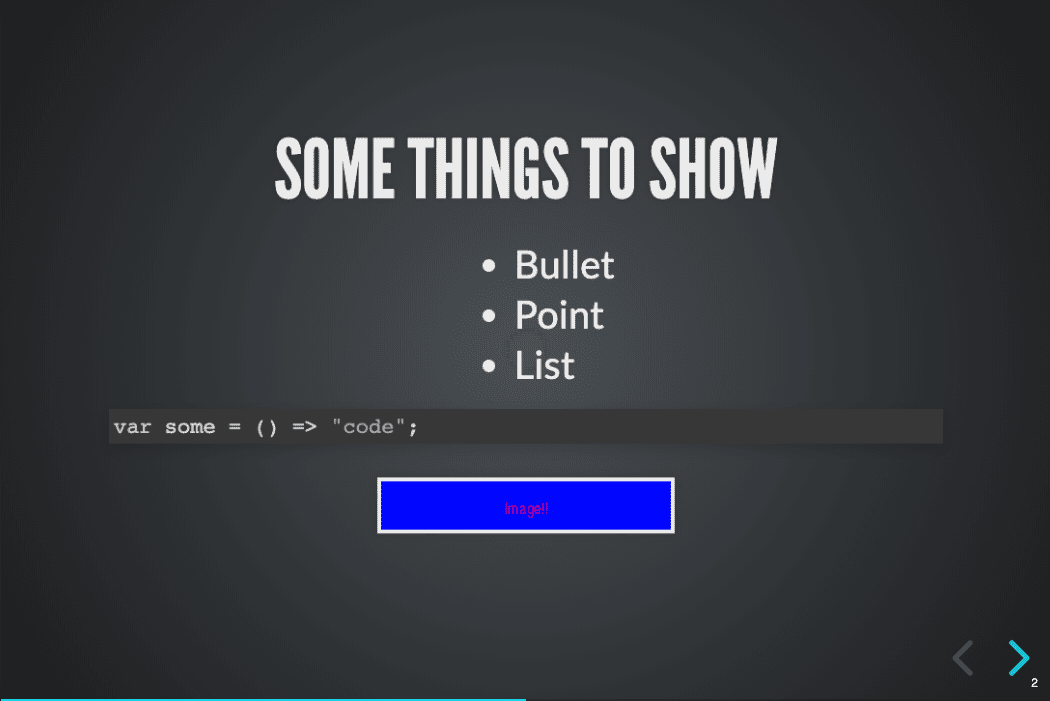
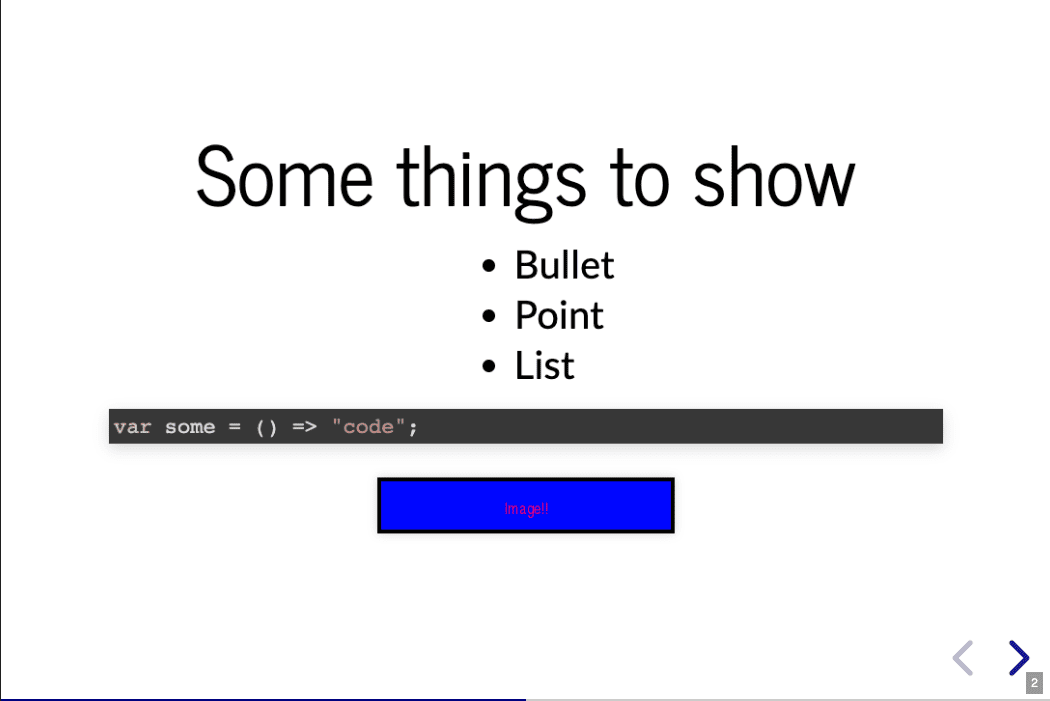
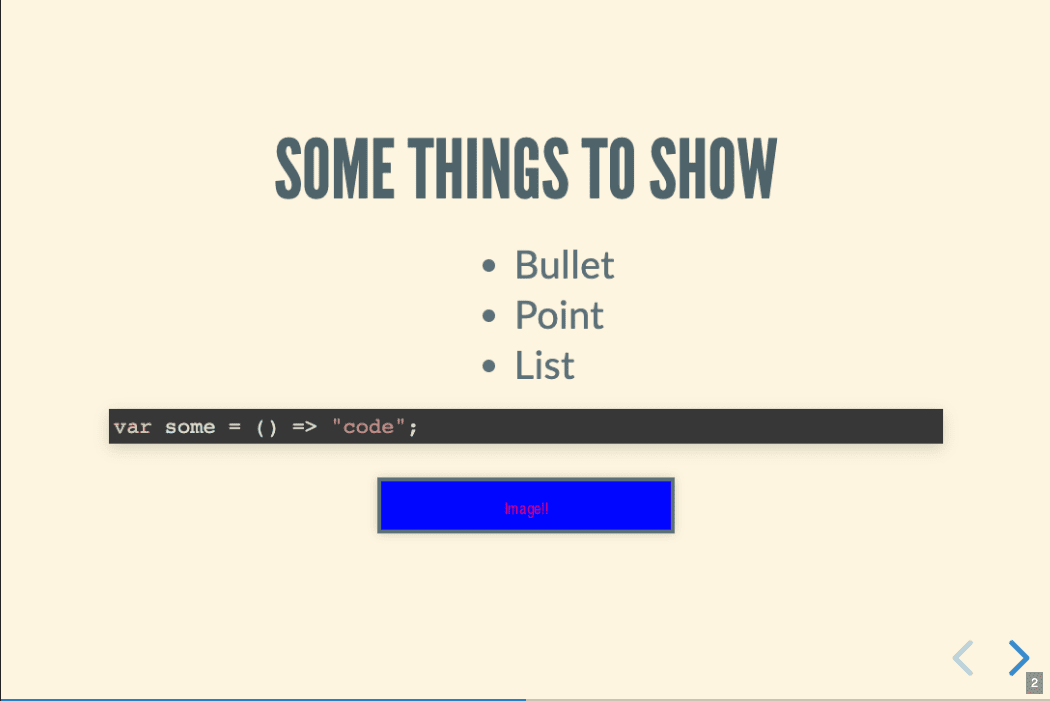
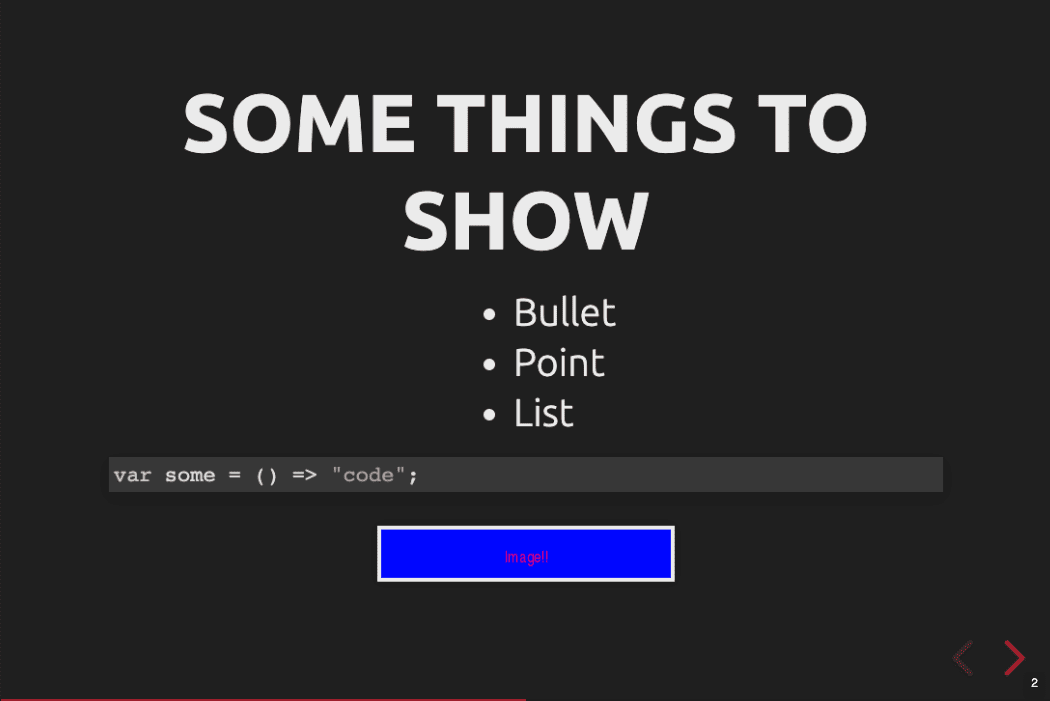
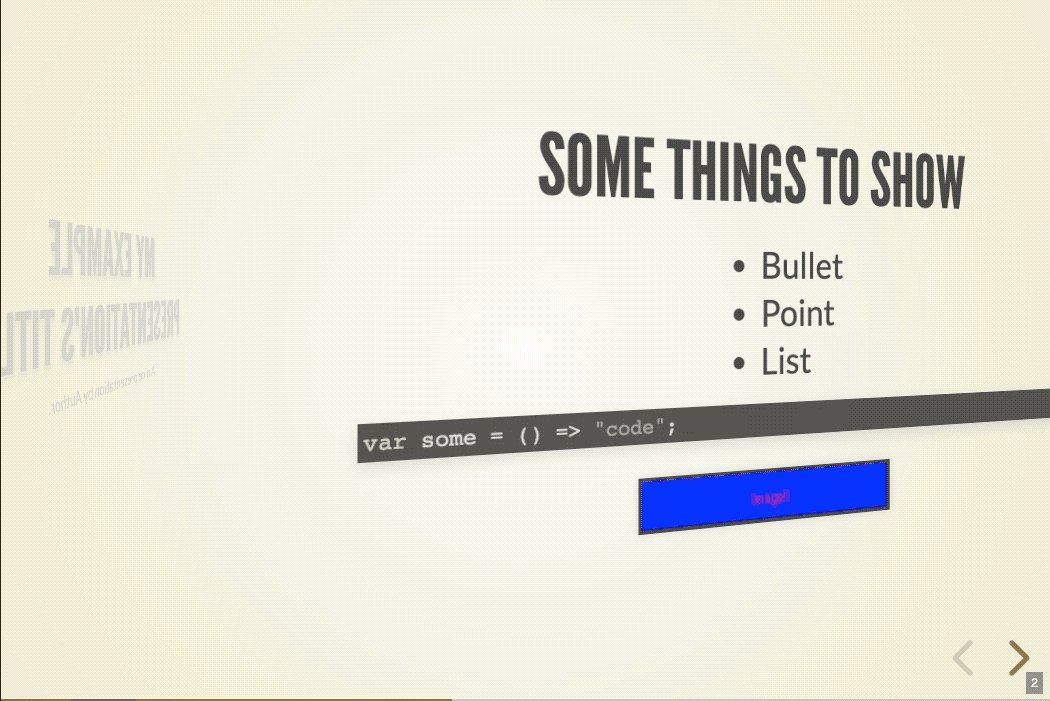
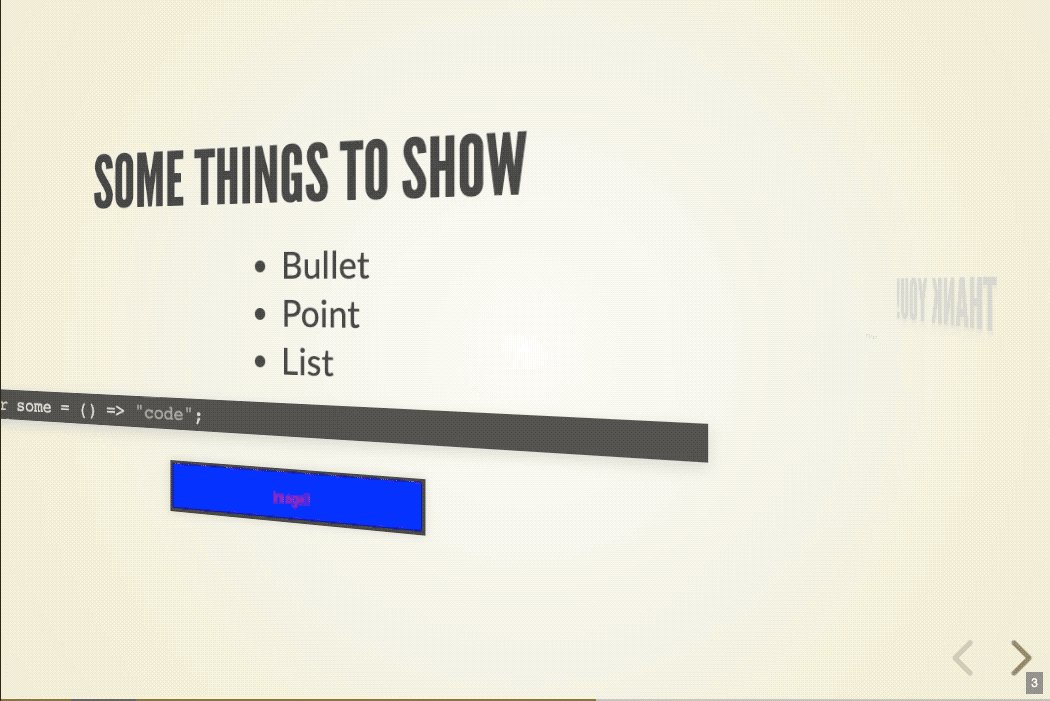
## Some things to show - Bullet - Point - List ```js var some = () => "code"; ``` Add another slide separator:
---Add a Thank You slide.
# Thank You! <div style="font-size: 18px; text-align: right;"> Your Author </div>Complete example. All three slides together in 25 lines of markdown.
# My Example Presentation's Title A nice presentation by _Author_. --- ## Some things to show - Bullet - Point - List ```js var some = () => "code"; ```  --- # Thank You! <div style="font-size: 18px; text-align: right;"> Your Author </div>
Additional Options
A comprehensive list of features can be found on reveal-md’s GitHub page. I will describe a selected few below.
Configuration in YAML front matter
There are multiple ways to configure reveal-md (or the underlying reveal.js) and style your presentations. Some options can be passed as command-line parameters, or put into a json file.
My preferred way, however, is to configure the options through some lines of YAML at the beginning of the Markdown document.
Example
---
title: Yet Another Presentation I Have To Give
separator: ---
theme: black
revealOptions:
transition: "slide"
---
Themes
Reveal.js comes with multiple themes. The following themes may be specified with the theme property.
theme: black
theme: white
theme: moon
theme: league
theme: beige
theme: sky
theme: night
theme: serif
theme: simple
theme: solarize
theme: blood
Transition Style
Reveal.js comes with multiple transition styles. The following themes may be specified with the transition sub-property of the revealOptions property.
revealOptions: transition: none
revealOptions: transition: fade
revealOptions: transition: slide
revealOptions: transition: convex
revealOptions: transition: concave
revealOptions: transition: zoom
Full Page Pictures / Background
Add background images with <!-- .slide: data-background="URL" -->.
---
<!-- .slide: data-background="https://example.com/image.jpg" -->
# Thank You!
<div style="font-size: 18px; text-align: right;">
Your Author
</div>
 Image Credits: maxpixel.net
Image Credits: maxpixel.net
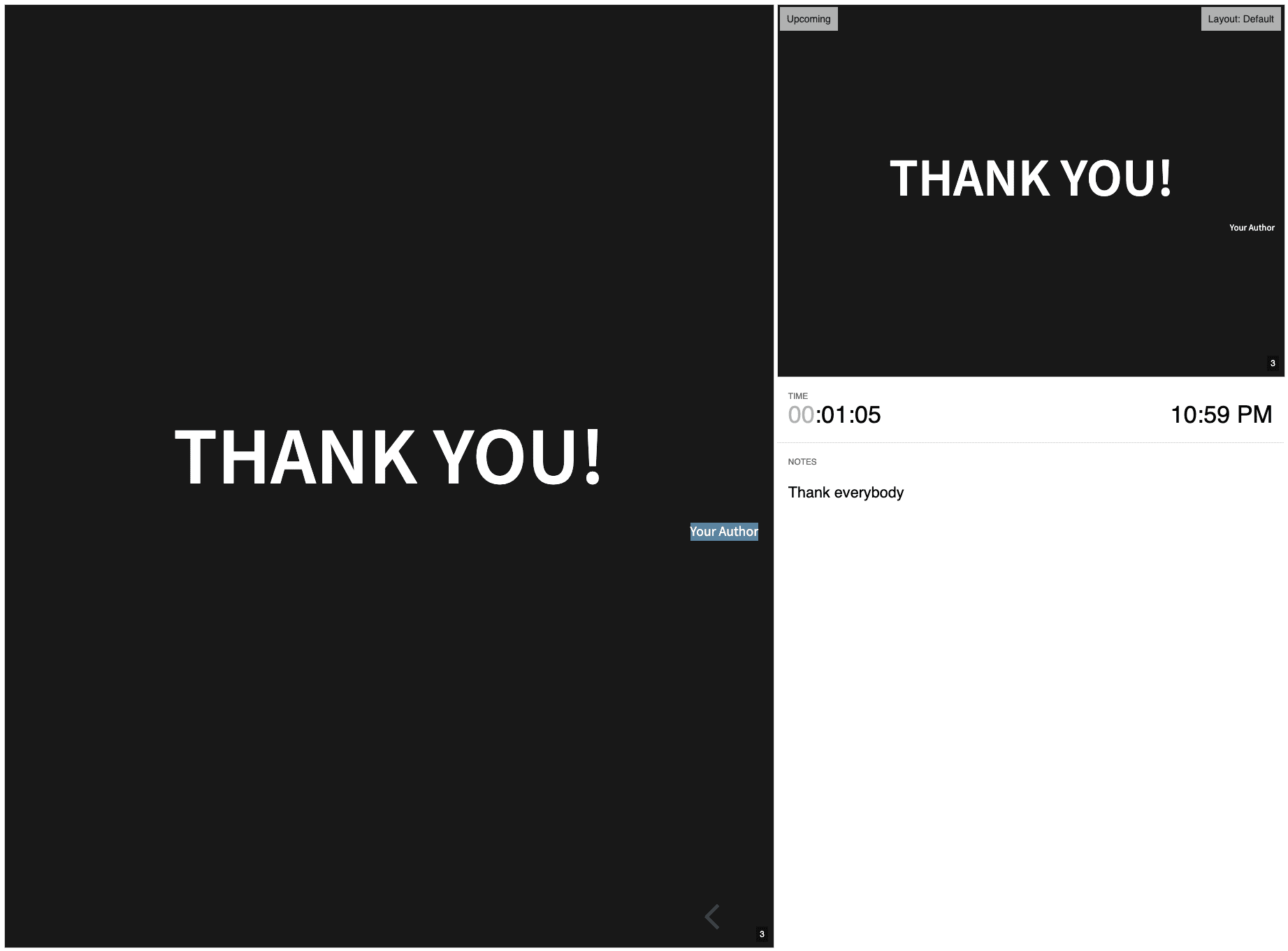
Speaker Notes
Add some speaker notes after Note:. The notes can be seen in speaker view. Open speaker view by pressing the s key on the keyboard.
---
# Thank You!
<div style="font-size: 18px; text-align: right;">
Your Author
</div>
Note: Thank everybody

Quotes
Text after a > will be shown as a quote.
---
> Bourbon.
>
> When I drink bourbon I get weirdly good at beatboxing.

Vertical vs Horizontal Slide Navigation
Please go on, there is nothing to see here!
Still here? Ok, so: Reveal.js offers two dimensions of navigation between slides: vertical and horizontal. The idea is that this navigation reflects the hierarchy of the presented content.
Take this content structure as an example:
- Topic 1 Slide
- Sub-topic 1.1 Slide
- Sub-topic 1.2 Slide
- Sub-topic 1.3 Slide
- Topic 2 Slide
- Sub-topic 2.1 Slide
- Sub-topic 2.2 Slide
- Topic 3 Slide
A horizontal navigation would switch between topics 1 to 3, whereas a vertical navigation would move from a slide for Topic 1 to slides for sub-topics 1.1 to 1.3.
Well… I think, this may sound very nice in theory. In practice, I have never seen it working well. It’s just too hard for the audience to follow a two-dimensional structure.
So, I don’t like it. Please don’t do it. Get your goals and ideas clear, and build a linear story around it. Your audience will* thank you!
*They won’t, because you know how people are.
Reveal.js
Reveal-md internally uses and builds on top of reveal.js which is a library/tool/framework to build slideshows in html.
For further documentation on features and configuration options, see reveal.js on GitHub.